El primer Tutorial está publicado en Youtube y lo hice acerca de HTML, escribí acerca de configuración de router, celulares chinos y ahora entrando en el sector de los emprendedores, negocios y libertad financiera.
Encabezados o títulos, comentarios y saltos de página
Antes de finalizar el capítulo
anterior te solicité que descargaras el programa PSPad, este es un freeware, es decir, un programa gratis de código
abierto, que nos servirá para continuar nuestro proyecto sustituyendo el block
de notas de Windows. Este programa
también te servirá para programar en lenguajes
como JavaScript, PHP, Perl, Python, etc.
Entonces cerramos el block de
notas y abrimos el archivo index.html
con PSPad.
Entrando en el tema del capítulo
lo primero que vamos a ver son las etiquetas de los encabezados o títulos.
Etiqueta de Encabezados o títulos:
<h1> <h2> <h3>
<h4> <h5> <h6>
<h1>Título o
Encabezado</h1>
<h2>Título o Encabezado</h2>
<h3>Título o Encabezado</h3>
<h4>Título o Encabezado</h4>
<h5>Título o Encabezado</h5>
<h6>Título o Encabezado</h6>
Los saltos de página: <br>
El navegador no
identifica cuando nosotros hemos aplicado la tecla enter en el código de html,
por ese motivo debemos escribir al momento de dar el salto de línea la etiqueta
<br>, de esta forma evitaremos
que el texto continúe en una misma línea.
Entonces, escribamos
lo siguiente en el documento de html;
“Acuérdate de tu creador<br>en los días de tu juventud” <br>Eclesiastés 12:1<br>
Como pudo haber
notado esta etiqueta no tiene cierre, sólo da el salto y ya, no lo necesita.
Los Comentarios
Cuando el documento
se está haciendo muy largo, también es más difícil identificar ciertos tramos
del código escrito. Para eso son los
comentarios dentro del código, para guiar o ayudar a la persona que revisa el
código cuando se van a realizar cambios en el documento.
Ahora bien, si
ponemos el comentario sin importar nada y sin usar ningún artilugio, entonces
se verá reflejado el mismo en la página web al guardarlo.
Por tanto, todo
comentario debe ser encerrado de la siguiente forma:
<!-- Esto es un
Comentario y está invisible al navegador -->
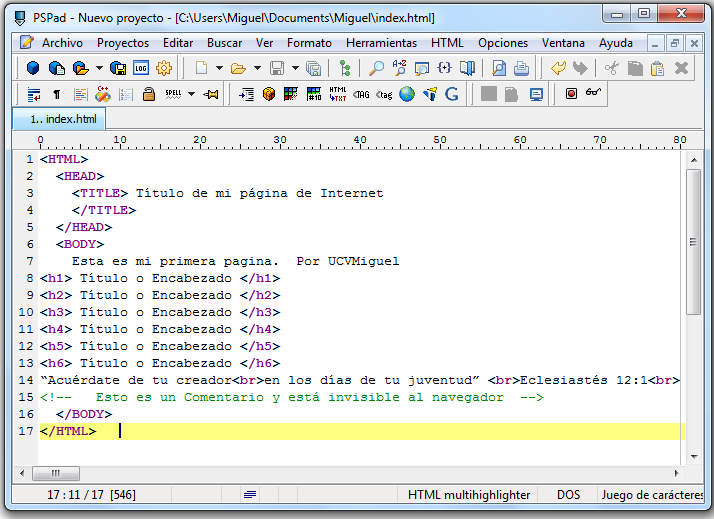
Veamos cómo queda
escrito el código y cómo se ve desde el programa PSPad

Para poder ver
los resultados en el navegador de internet, debemos guardar el documento
después de realizar los cambios, y después abrimos el archivo con el navegador
de preferencia.
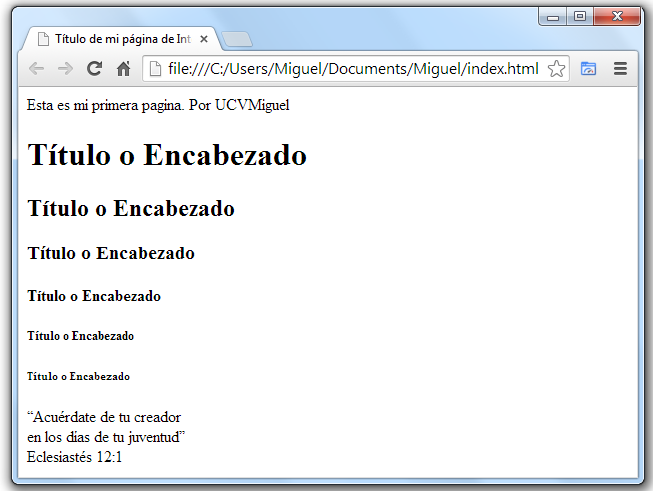
Y veamos ahora
cómo se ve en el navegador:

Suscribirse a:
Comentarios
(
Atom
)